Inventory Slot Numbers Minecraft
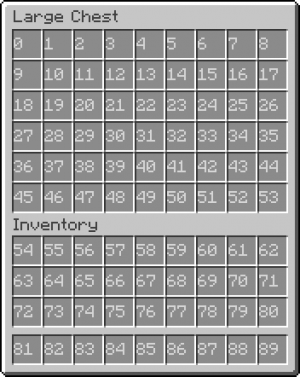
This Texture pack simply adds numbers to your hot-bar so that you can quickly switch between items! If you are wondering why there are two numbers per hot-bar slot is because some item textures may obscure the number, hence the second one if you have any problems or suggestions feel free to ask! 18+ New Minecraft Inventory Slot Numbers eligible UK players only. Offer must be claimed within 14 days of registration. All wager-free spins are available on Starburst and have a £0.10 value each; Minecraft Inventory Slot Numbers expire 5 days after credited. All winnings from the wager-free spins will be paid out in cash. They are used in many, many places in Minecraft. Block IDs are used to define blocks placed in the world and inventory items (including items in chests and items dropped in the world). Item IDs are only valid for items. Each inventory slot has a unique slot number.
- Inventory Slot Numbers Minecraft
- Minecraft Player Inventory Slot Numbers
- Inventory Slot Numbers Minecraft Pe

A GUI is an in-game screen with which has interactive objects. It consists of text fields, images, buttons, slots etc.
Inventory Slot Numbers Minecraft
GUI Properties
There are 5 properties:
- GUI Width: The width of your GUI (in pixels)
- GUI Height: The height of your GUI (in pixels)
- GUI Type: 2 options: With Slots or WIthout Slots. If you select With Slots, you will be able to create slots (Input and output slots) and inventories.
- Render background layer: Check this box if you want a backgound (Grey-White color). If not, uncheck the box.
- Bind GUI to block: If you want to make a Tile Entity, you have to choose the block with the option for inventory activated.
GUI Components
There are 6 components:

- Buttons: The buttons are objects with events. This event works like the normal events.
- Images: Just images from your PC.
- Text Label: Plain text that supports MCreator's default tags for some variables (both in-game and global MCreator's variables). The text can also be colored.
- Text Input: A section where the player can write any text and can be detected and used to execute events, example uses are like a custom command block or search function.
- Input Slot: Description below
- Output Slot: Description below
Slots and Inventory Components

To create a slot (input or output) you must first enable inventory, with the Inventory Option:
Slots Options
It has 2 buttons: Input and Output Slot:
- Input Slot: Choose it if you want to put items in there.
- Output Slot: Choose it if you want to put items with events, not by hand.
Input slot
- Belongs to: Select the inventory that you created earlier.
- Slot ID: It is the ID of this specific slot. It's necessary to don't have the same number more than one time.
- Custom Color: If you want to put a color in the slot, select the color. If not, skip clicking this button.
- Limit stack input: If you want to limit the type of item that the slot accepts (Like a redstone dust or a torch), select the desired item. If not, just ignore this option.
- Add Event: It's just self-explanatory.
Finally, just move the slot where you want it to be

Output Slot
- Belongs to: Select the inventory that you created earlier.
- Slot ID: It is the ID of this specific slot. It's necessary to don't have the same number more than one time.
- Custom Color: If you want to put a color in the slot, select the color. If not, skip clicking this button.
- Add Event: It's just self-explanatory.
Putting items in Output Slots
- Add an Event (In blocks, items, guns, slots, etc.)
- Select: Place items in GUI slot
- Write the ID of your Output slot (visible on the GUI, it's a number like 02)
- Write the name of the Inventory of your Output slot
- Select the item that you want to put in and select the amount.
Edit Options
Minecraft Player Inventory Slot Numbers
These buttons will help you make a GUI:
Inventory Slot Numbers Minecraft Pe
- Move Component: Moves the components you select.
- Remove Component: Removes selected component.
- Remove Inventory: Removes selected inventory.
- Snap components on the grid: Toggles grid used to easily align components.